Quand on rencontre des difficultés avec le cache distribué de SharePoint, il faut suivre les instructions données sur cette page : Manage the Distributed Cache service in SharePoint Server 2013.
Quand on rencontre des difficultés avec le cache distribué de SharePoint, il faut suivre les instructions données sur cette page : Manage the Distributed Cache service in SharePoint Server 2013.
Cependant, on peut se retrouver avec une ferme plutôt têtue qui refuse de créer correctement un cluster de cache, notamment avec des hôtes qui restent en statut « Provisioning » :/
Voici comment j’ai réussi à m’en sortir :
1.Pré-requis
Premièrement, je pars avec des services de mise en cache AppFabric correctement configurés et lancés.
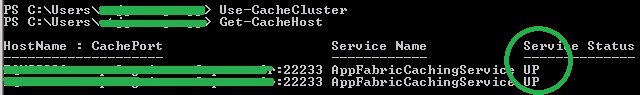
On vérifie cela avec cette commande :
Use-CacheCluster
Get-CacheHost
Si tous les serveurs sont à UP, on peut continuer.

Sinon, j’ai écris un autre article sur le sauvetage d’une installation AppFabric qui tournait de l’oeil : SharePoint 2013 : How I fixed my corrupted AppFabric Cache Service
2.Etat des services
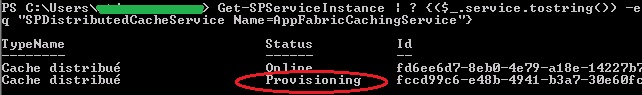
Avec cette commandes, on vérifie l’état des services de cache distribué :
Get-SPServiceInstance | ? {($_.service.tostring()) -eq "SPDistributedCacheService Name=AppFabricCachingService"}
Mon problème était là : l’un des hôte restait sur « Provisioning », malgré toutes mes manipulations pour détruire et recréer cet hôte.

Solution : Recréer complètement le cluster.
3.Recréer un cluster de cache distribué
3.1.Supprimer toutes les instances de cache
Passer ces commandes sur tous les hôtes du cluster. On se retrouvera donc avec un cluster vide :
Use-CacheCluster
Stop-SPDistributedCacheServiceInstance -Graceful
Remove-SPDistributedCacheServiceInstance
3.2.Redémarrer les serveurs
Cela peut paraitre un peu brutal, mais dans mon cas c’était indispensable.
3.3.Recréer les instances de service
Sur tous les serveurs qui devront héberger le cluster, passer cette commande :
Add-SPDistributedCacheServiceInstance
4.Vérifications
Passer de nouveau cette commande :
Get-SPServiceInstance | ? {($_.service.tostring()) -eq "SPDistributedCacheService Name=AppFabricCachingService"}
L’ensemble de serveurs devrait être à « Online ».
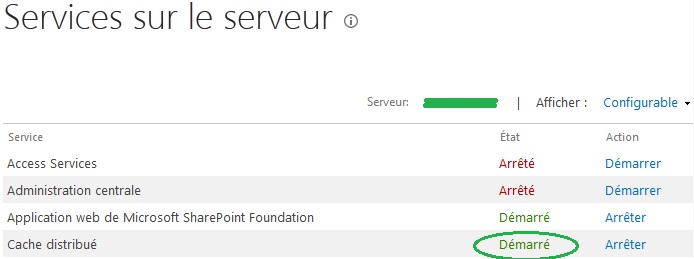
En passant par l’administration centrale, et aller dans « Paramètres Système » > « Gérer les services sur le serveur ».
Les services de « Cache distribué » doivent être démarré (« Started ») sur tous les serveurs.

Hourra, les fonctionnalités portées par le cache distribuées marcheront avec grâce et célérité.
[Retour d'expérience] Nantes en Direct pour Android
 Contrairement à la version pour Windows Phone qui est en XAML (langage natif), Nantes en Direct pour Android est une application HTML.
Contrairement à la version pour Windows Phone qui est en XAML (langage natif), Nantes en Direct pour Android est une application HTML.
Avec Android Studio, j’ai créé une application quasi-vide, avec une seule activité qui implémente une WebView.
L’application HTML est quant à elle hébergée sur Azure.
Exigences de développement
« Nantes en Direct » est une application simple : aggréger l’actualité nantaise.
Quand des personnes installent un produit offrant un service simple, elles s’attendent à que ce prédicat s’applique à tout : simplicité de compréhension, d’utilisation (ergonomie) et simplicité d’éxecution (performances).
Au final, mon exigence principale est que l’application doit aussi bien tourner sur un appareil Android bas de gamme qu’un Android performant de dernière génération.
En plus de cela, il faut aussi économiser sur la consommation de données.
Ergonomie
Infographiste, c’est un métier, et ce n’est pas le mien :/ Mais je voulais que Nantes en Direct propose une ergonomie simple et directement compréhensible.
Chaque article est composé de 7 éléments ou informations :
- Le titre
- L’origine
- Le type (fait divers, politique, circulation…)
- Date de publication
- Lieu
- Lien
- Photo
Pas facile de loger toutes ces informations dans un espace restreint !
Depuis la première version, l’agencement n’a pas trop changé :

De plus, il y a 3 grandes catégories d’article : Actualité, Sorties et Sport.
Hérité de Windows Phone, j’ai conservé la présentation en pages qui coulissent horizontalement.
Peut-être des expert en ergonomie auraient des remarques à faire, je suis ouvert !
Performances
Déjà pour débugger tout en s’assurer que l’appli fonctionnera sur des appareils pas chers, il faut… acheter un téléphone pourri ! J’ai choisi un Logicom à 50€ à la FNAC, avec une résolution de 480 * 800 et des spécificité au ras des pâquerettes.
Données
Soyons léger ! La liste des articles est générée dans le cloud sur un serveur Azure qui s’occupe de parcourir les sites d’information.
L’application mobile se contente simplement de lire le fichier XML qui en résulte.
What ? XML et pas JSON ?
Et oui, le XML hérite de la version WIndows Phone. Le framework .NET était à l’époque beaucoup à l’aise avec ce format que le jeune et arrogant JSON.
Prochainement je migrerai en JSON, notamment pour économiser encore plus sur la consommation de données.
Design plat et adaptif
Autre légereté : Le peu d’utilisation d’image…. Merci le flat design !
La aussi on gagne sur la conso data.

Combo HTML 5/CSS/jQuery
Enfin le développement web, tout ce qu’il y a de plus classique : HTML/CSS pour mettre en forme tout cela.
jQuery charge les données et adapte la taille des éléments pour être responsive design.
Je n’exclus pas d’utiliser bootstrap dans une version prochaine, histoire d’apporter un peu d’élégance à peu de frais.
Utilisation
Disponible au public depuis 3 mois, l’application a été téléchargée 269 fois, avec un taux de conservation de 77% (personne qui gardent l’application sans la désinstaller.)
On est loin des 2100 de Windows Phone ! Mais j’espère arriver rapidement à 5000 utilisateurs en tout sur Nantes.
Nantes en Direct pour Android
Nantes en Direct pour Windows Phone
SharePoint 2013 : Load balancer could not find the endpoint for… (SPEndpointAddressNotFoundException)
Stupeur et tremblement dans les ULS…

This kind of warning can occur with any service application. It means that the application (under IIS) is not running or does not exist !
How can I check ?
When you create a new service application, you should always check that it is actually running under IIS :
- Get the Service Application ID (SharePoint 2013 Management Shell) :
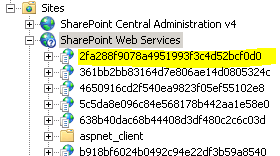
- Launch IIS Manager (inetmgr.exe) , and check if the web application exists under « SharePoint Web Services » :
- Also check if the associated application pool is running
(Get-SPServiceApplication -name "WorkManagementServiceApp").Id
![]()
What Happened ?
If you created your service application with Powershell, there is a chance that it has not been provisioned.
The command « Get-SPServiceApplication » might return something, but there’s no app in IIS ! This article explains it with more details.
See that example that creates a Work Management Service :
# Get the App Pool Account :
$appPoolAccount = Get-SPManagedAccount "DOMAINSPServices"
New-SPServiceApplicationPool -Name "WorkManagementProxyApplicationPool" -Account $appPoolAccount
$appPool = Get-SPServiceApplicationPool "WorkManagementProxyApplicationPool"
# Create the Service Application :
New-SPWorkManagementServiceApplication -Name "WorkManagementService" -ApplicationPool $appPool
$serviceApp = Get-SPServiceApplication -name "WorkManagementService"
# Create Proxy
New-SPWorkManagementServiceApplicationProxy -name "WorkManagementServiceProxy" -ServiceApplication $serviceApp -DefaultProxyGroup
Solution
Is that enough ? No, it isn’t. You should provision it :
$serviceApp.Provision()
A few minutes later, you should see the web application and the application pool runnning in IIS.
Which DLL are used by a process ?
![]() Sometimes, you need to move or update a DLL file, but you receive an error message saying : « Access denied ».
Sometimes, you need to move or update a DLL file, but you receive an error message saying : « Access denied ».
It’s not always a file access right problem.
Mayby this library is currently used by a process. To found out which one, just type use the tasklist command in a DOS / Powershell prompt :
tasklist /m your_dll_file.dll
Simple !
Furthermore, if you want to know which regular file (not DLL) is being used by a program, you can download and run process explorer from Windows Sysinternals website. Then « Find > Find Handle or DLL ».
Call a Powershell script from c# code
 This solution given here :
This solution given here :
executing-powershell-scripts-from-c is fine, but only works with .NET 4.0 or above…
In my case, I needed to call a powershell script from a c# code source running under .NET 3.5.
So, this is a function that uses a Process objet to run Powershell :
public static int RunPowershellScript(string ps)
{
int errorLevel;
ProcessStartInfo processInfo;
Process process;
processInfo = new ProcessStartInfo("powershell.exe", "-File " + ps);
processInfo.CreateNoWindow = true;
processInfo.UseShellExecute = false;
process = Process.Start(processInfo);
process.WaitForExit();
errorLevel = process.ExitCode;
process.Close();
return errorLevel;
}
This code is synchronous, and has a lack of prerequisites checks, but it can be reusable in a more elegant code 😉
Portage de Nantes en Direct sur Android

Afin d’avoir une plus grande audience pour l’application « Nantes en Direct », je vais la porter sur Android !
Je pense faire appel à des sponsors pour financer l’exploitation de l’application, et les 500 utilisateurs quotidiens sous Windows Phone ne sont pas suffisants.
C’est le contact avec un commerçant nantais intéressé pour apparaître dans Nantes en Direct qui me pousse à aller plus loin.
Alors je ressors mes abaques HTML5 / CSS / jQuery, et c’est parti 🙂
Nantes en Direct sur le Windows Phone store
Sharepoint : Créer une vue qui filtre sur l'utilisateur connecté
Pour créer une vue qui filtre un champ (par exemple « créé par ») sur l’utilisateur en cours, il suffit d’utiliser la chaîne [Utilisateur actif].
In order to create a view that filters items on the current connected user (ie. on the « created by » field), just use the string [Me].
SharePoint 2010 / 2013 : La recherche ne fonctionne plus (sur aucun site)
 Il y a de multiples définitions pour « la recherche ne fonctionne plus ». Il n’est pas question ici d’indexation, mais de l’impossibilité pour tous les utilisateurs de tous les sites de lancer une recherche.
Il y a de multiples définitions pour « la recherche ne fonctionne plus ». Il n’est pas question ici d’indexation, mais de l’impossibilité pour tous les utilisateurs de tous les sites de lancer une recherche.
Contexte : Ferme SharePoint 2010 ou 2013, Windows Server 2008 / 2008 R2.
Symptôme : Le lancement d’une recherche sur un site web aboutit à une erreur (Exception). Dans les fichiers de logs SharePoint, il y a des entrées du type :
« Tentative d’opération non autorisée sur une clé du Registre marquée pour suppression »
Dans le journal des événements Windows, il y a :
« Windows a détecté que votre fichier de Registre est toujours utilisé par d’autres applications ou services. Le fichier va être déchargé… »
Diagnostic : le compte de service de recherche essaie d’accéder à une clé de registre, mais il ne peut pas. Une session a pu être ouverte avec ce compte de service sur l’un des serveurs de la ferme (en bureau à distance). Des services ont été redémarrés (ou tentés de l’être). Puis la session a été fermée. Les ouvertures et fermetures de session provoques des ajouts / suppression de clés dans la base de registre. Il SEMBLERAIT que les services qui ont été redémarrés cherchent à accéder à ces clés, alors qu’elles étaient supprimées une fois la session fermée. Cette situation est expliquée ici : blogs.msdn.com.
Solution (Dans le cas du service de recherche) :
- Dans services.msc : Redémarrer les services « SharePoint Server Search 14 » et “SharePoint Foundation Search V4” (si déjà démarrés)
- Dans IIS : Recycler le pool d’application « SecurityTokenServiceApplicationPool » sur tous les serveurs SharePoint
- Dans l’administration centrale de SharePoint : Aller dans « Gérer les services sur le serveur », et redémarrer : « Service de paramètres de site et de requête de recherche ».
- En dernier recours, un reboot de serveur serait une solution, mais provoquerai une coupure de service, ce qui n’est pas toujours souhaitable.
Comment ne pas réitérer cet incident ?
Ne pas se connecter avec les comptes de service pour relancer les services eux-mêmes.
Il y aurait également une GPO (« Do not forcefully unload the user registry at user logoff ») à modifier (Lien externe), mais ceci nécessite un accord avec les administrateurs du domaine (risque de GPO locales écrasées).
How to migrate contacts from Windows Live Mail to Outlook.com
(English translation coming soon !)
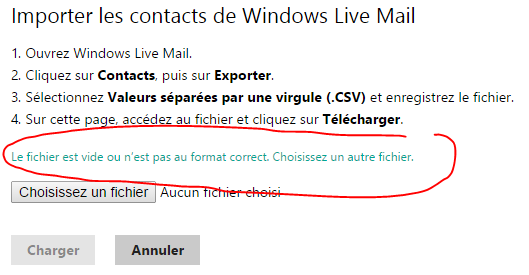
Il semble qu’il y ait un problème d’export / import de contacts de « Windows Live Mail » vers « Outlook.com ».

Le format d’export de Windows Live mail (fichier *.CSV) ne semble pas reconnu par Outlook…
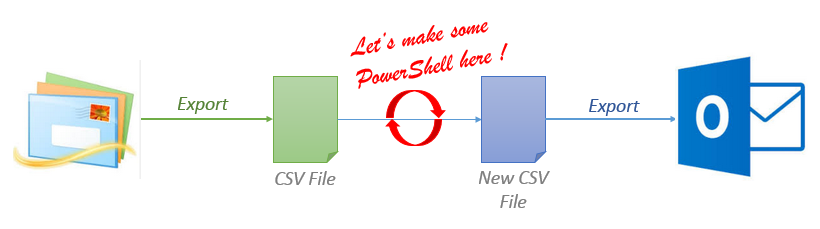
Solution : On ne va pas se laisser abattre ! Migrons le format CSV de Windows Live Mail vers le format reconnu par Outlook avec un petit traitement powerShell pour faire cet import :

Le script PowerShell peut ressembler à ci-dessous. Tout ce que vous avez à changer est le nom du fichier « windows_live_mail_export_file.csv ». Attention, je récupère les champs les plus utilisés :
#Header line. Every value must be enclosed in double-quotes (that’s not the cas in Windows Live mail export)
$output = "`"Title`",`"First Name`",`"Middle Name`",`"Last Name`",`"Suffix`",`"Given Name Yomi`",`"Family Name Yomi`",`"Home Street`",`"Home City`",`"Home State`",`"Home Postal Code`",`"Home Country`",`"Company`",`"Department`",`"Job Title`",`"Office Location`",`"Business Street`",`"Business City`",`"Business State`",`"Business Postal Code`",`"Business Country`",`"Other Street`",`"Other City`",`"Other State`",`"Other Postal Code`",`"Other Country`",`"Assistant’s Phone`",`"Business Fax`",`"Business Phone`",`"Business Phone 2`",`"Callback`",`"Car Phone`",`"Company Main Phone`",`"Home Fax`",`"Home Phone`",`"Home Phone 2`",`"ISDN`",`"Mobile Phone`",`"Other Fax`",`"Other Phone`",`"Pager`",`"Primary Phone`",`"Radio Phone`",`"TTY/TDD Phone`",`"Telex`",`"Anniversary`",`"Birthday`",`"E-mail Address`",`"E-mail Type`",`"E-mail 2 Address`",`"E-mail 2 Type`",`"E-mail 3 Address`",`"E-mail 3 Type`",`"Notes`",`"Spouse`",`"Web Page`"" + "`r`n"
$output | out-file ".outlook.com_export_file.csv"
# Let’s parse each line of the original export file
Get-Content "windows_live_mail_export_file.csv" | % {
# Values are separated by comas
$infosArray = $_.Split(",")
# Store in variable the wanted values
$FirstName = $infosArray[0]
$Name = $infosArray[1]
$Email = $infosArray[5]
$Street = $infosArray[6]
$Town = $infosArray[7]
$PostalCode = $infosArray[8]
$Country = $infosArray[10]
$HomePhone = $infosArray[11]
$HomePhone2 = $infosArray[12]
$MobilePhone = $infosArray[13]
$WebSite = $infosArray[14]
$Comment = $infosArray[28]
$output = ",`"$FirstName`",,`"$Name`",,,,`"$Street`",`"$Town`",`"$Dpt`",`"$PostalCode`",`"$Country`",,,,,,,,,,,,,,,,,,,,,,,`"$HomePhone`",`"$HomePhone2`",,`"$MobilePhone`",,,,,,,,,,`"$Email`",,,,,,`"$Comment`",,`"$WebSite`""
# Concatenation of new line
Add-Content ".outlook.com_export_file.csv" $output
}
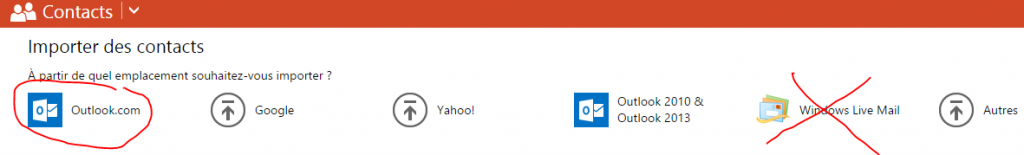
Attention, lors du choix du format de l’import, il faut choisir « Outlook.com » !

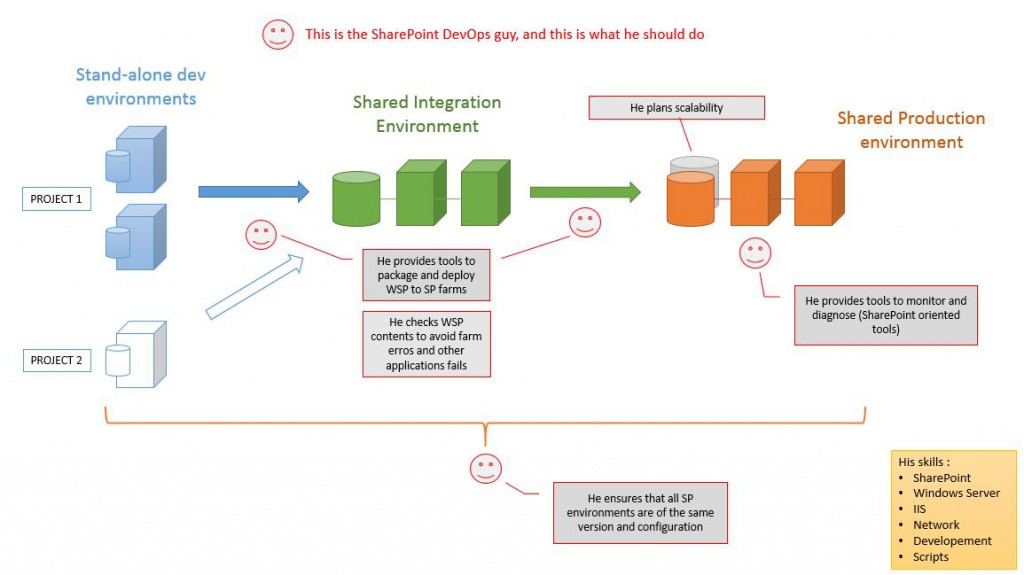
DevOps + SharePoint ?
I think the structure of SharePoint is naturally « DevOps oriented ». Actions to create web applications and configure services through a web interface is a DevOps philosophy ! On standard .NET environnements, such actions require interventions on servers, but SharePoint does this « out-of-the-box ».
But the work of DevOps in a SharePoint environment is not limited to that. In the case of a SharePoint farm hosting several applications, how to ensure that a solution deployment does not impact non-concerned applications ? How to be sure that an application will not be broken by an undisciplined neighbor ?
Because SharePoint is a complex service, the traditional tools of production operators are not sufficient to watch a farm. And on the other hand, development teams should not have to worry about server scalability !
This is the role of DevOps : Being the bridge between developers and production, while maintaining a consistent chain of delivery.
In a future post I will talk about the tools available to the « DevOps SharePoint ».
This is my view about what a « DevOps SharePoint » shoud be :

Traduction française :
Je pense que la structure même de SharePoint est orientée DevOps. Les actions de création d’applications web et de configuration de services au travers d’une interface web est une philosophie DevOps ! Ce genre d’actions nécessiteraient des interventions sur les serveurs, mais ici c’est SharePoint qui contrôle cela « out-of-the-box ».
Mais le travail du DevOps dans un environnement SharePoint ne se limite pas à cela. Dans le cas d’une ferme SharePoint qui hébergeraient plusieurs applications autonomes, comment garantir qu’un déploiement de solution n’impacte pas des applications non concernées ? Comment être sûr qu’une application ne soit pas impactée par le développement du voisin ?
Parce que SharePoint est un service complexe, les outils classiques des opérateurs / exploitants de production ne suffisent pas à gérer une ferme. Mais d’un autre côté, les équipes de développement n’ont pas à se soucier de l’évolutivité (scalability) des serveurs !
C’est là le rôle du DevOps : Faire le pont entre dev et prod, tout en maintenant une chaine de livraison cohérente.
Dans un prochain post je parlerais des outils à disposition du « DevOps SharePoint ».